为什么选择Vue框架?
- 学习成本比较低
- 流行程度和作者对框架的维护热度高
- 文档完善、生态圈庞大、bug修复速度快
Vue的双向绑定是如何实现的?
基本原理: 数据驱动页面,页面映射数据
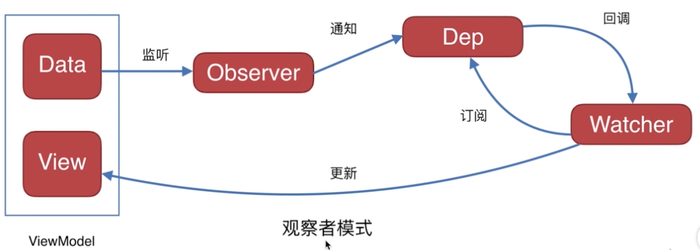
核心API: 观察者模式
监听着Observer 监听data变化, data变化会触发Object.defineProperty()的set函数,通知观察者列表Dep, Wacher订阅Dep,Dep接到通知后回调Watcher执行update函数,更新View

有没有使用过css module, 基本原理是什么, vue 该如何做?
css module的工作原理就是把一个类名编译成哈希字符串,然后在引用的时候直接使用这个哈希字符串,进而保证相同的类名根据不同的路径和组件名称得到不同的值,保证了最终的类名隔离。
vue 在vue-loader中的配置开启css module
1 | modules: true, |
在文件中style标签上加module属性
对于父类声明的类名,在子组件内,css module是不处理的,想用必须显示调用类名($style.类名)
开启css module之后引用第三方样式库?
@import 引入
如果在一个组件内引用了第三方库,想修改第三方库的样式又不想在其他影响到其他页面的引用,
可以使用深度作用选择器 >>>
1 | <style scoped> |
vue的安装包有几个版本,遇到问题如何解决?

1 | resolve: { |
你的项目有什么特色?
自适应方案、模块化设计(css、 js)
解决过什么问题,怎么解决?用的技术方案?
自适应: 自适应方案在移动端要适配多种机型, 通常使用meda+rem 的方案, 缺点是media是有优先级的,多个media有优先级覆盖不好容易导致失效,设备太多测试困难,不具备通用性。
在vue中使用pm2rem-loader, 在开发中只需要关心我们熟悉的px单位,pm2rem-loader会自动把px转成rem,在搭配hotcss.js自动的计算font-size,自动的修改根节点的rem。
项目的改进空间?
- 如果上线可以开启nginx的gzip压缩进一步压缩体积,提高访问速度,这次我托管在github没有做
- 可以使用vue的异步加载方案,提高首屏的加载速度, 因为本次项目不大,就没有使用,小项目使用异步加载会打包出多个js文件需要多次访问,同时也意味着多几个http请求,小项目http请求的开销远比多加载一点js的消耗要大,如果文件达到几M就可以使用异步加载,否则可以不用(个人观点)。
前端的路由是什么原理?
1 | history pushstate、onpopstate |
参考文章: 快乐动起来